Занятие 3 ½Знакомимся с элементами управления╗
Третье занятие посвящено знакомству с элементами управления такими как окна рисунков и изображений, метками, текстовыми окнами, линейками прокрутки и таймерами, со свойствами, которыми они обладают, событиями и методами, связанными с ними..
![]()
![]() 1.
Окна рисунков и изображений
1.
Окна рисунков и изображений
Познакомимся с элементами управления Picture Box (окно рисунка) и Image (изображение).
Эти элементы управления позволяют размещать графическую информацию в
определенных участках формы. Элементы
Picture Box
более гибкие, но требуют больше памяти и времени на обработку. Они больше
подходят для динамических объектов, когда, например, нужно перемещать значки или
картинку. Элемент
Image
удобно использовать
в статической среде, когда созданную картинку или значок не предполагается
изменять. Префикс для имен элементов
Picture Box
- pic,
для
Image
¢ img.
1.1 Свойства элементов управления Picture Box и Image
Элементы Picture Box и Image обладают свойствами Enabled, Height, Left, Name, Picture, Top, Visible, Width, большинство которых ведет себя, как аналогичные свойства формы. Однако координаты объекта в случае свойств Height, Left, Top, Width измеряются как смещение от начала координат формы, а не экрана.
Свойство Picture позволяет выводить в элементе либо растровую картинку (bitmap), либо значок (icon). Для его настройки при проектировании программы служит окно Properties и диалоговое окно Load Picture.
Элементы Picture Box во многом похожи на небольшие формы внутри основной формы. У них есть ряд свойств, которых нет у элементf Image: Font Bold, Font Italic, Font Name, Font Size, Font Underline. Эти свойства аналогичны тем же свойствам формы.
Элемент Image имеет одно важное свойство, которого нет у окон рисунков - Stretch (подгонка). По умолчанию свойство Stretch приравнивается значению False. Когда значение свойства Stretch равно True, картинка подгоняется под размер элемента управления.
1.2 События, процедуры и методы элементов Picture Box и Image
Описываемые элементы управления реагируют на события: Click и DblClick. Эти события можно отнести к разряду простейших и самых распостраненных.
Свойство Picture у элементов управления Picture Box и Image устанавливаются вызовом функции Load Picture.
Кроме того графические окна поддерживают методы Cls и Print.
1.3 Использование свойства Picture в элементах Picture Box и Image на этапе проектирования
Создайте новый проект, поместите на форму элемент Picture box, выберите свойство Picture, щелчком кнопки с многоточием откройте диалоговое окно Load Picture, выберите в нем тип файлов, содержащих изображение значков (обычно такие файлы имеют расширение ico). Найдите файл, содержащий изображение какого-нибудь значка. Изображение появится в вашем элементе. Попробуйте выбрать другие файлы в качестве значения свойства Picture для этого же элемента управления и посмотрите на появляющееся изображение.
Создайте теперь на вашей форме элемент Image, поманипулируйте значениями известных вам свойств и прослеживайте каждый раз за изменениями на экране компьютера. Обязательно попробуйте работать со свойством Stretch. С помощью свойства Picture поместите изображение картинки, нарисованной вами в графическом редакторе.
1.4 Использование свойства Picture на этапе выполнения проекта
Ваш новый проект будет состоять из формы frmCinema, на которой разместите три элемента image: imgfirst, imgsecond и imgthird, на которые при нажатии соответствующих командных кнопок с использованием метода Load Picture, будут загружаться те или иные изображения. Содержание изображений, которые вы будете показывать на форме, определите самостоятельно. Это могут быть рисунки, созданные вами или вашими друзьями в графическом редакторе. Это могут быть слайды содержательно однородные, которые есть в вашем компьютере. С помощью вашего проекта пользователь будет просматривать скомпонованные и прокомментированные вами на форме изображения, нажимая на соответствующие командные кнопки. По вашему усмотрению поместите несколько командных кнопок на форме столько, сколько содержательных разделов вы предусматриваете, но не меньше трех. Назовите их соответственно: cmd1, cmd2, cmd3 и т. д. В свойствах Caption кнопок укажите названия соответствующих разделов.
Форме дайте соответствующий фон, придумайте текст комментариев, который вы напишете на форме, используя метод Print и функцию Tab для того или иного раздела вашего проекта.
В элементах Image свойство Stretch задайте как True, тогда ваши изображения будут смотреться эффектно на форме.
Для помещения файла с изображением на элементы image воспользуйтесь функцией LoadPicture. Для элементов image она работает так же, как и для формы, только в левой части равенства вы указываете имя элемента image, а через точку свойство Picture. Так для элемента imgFirst изображение можно поместить с помощью следующей строки кода:
imgFirst.Picture = LoadPicture (<[полное] имя файла>)
Составьте код для командных кнопок. Вместо полного имени файла можно указать краткое имя файла, но тогда файл с изображением нужно поместить в папку с проектом.
Private Sub cmd1_Click( )
Private Sub cmd2_Click( )
Private Sub cmd3_Click( )
End Sub.
Напишите код для загрузки формы:
Private Sub form_load( )
End Sub
2. Метки и их свойства
Вы уже сделали несколько проектов с использованием такого элемента управления, как метка, и уже знаете, что метка (label) - это поле, заполняемое программистом текстовой информацией и недоступное пользователю для редактирования. Содержимое метки определяется значением ее свойства Caption. Прямой вывод текста или рисование на метке не допускается. Объекты типа ōметкаö обычно служат для отображения небольших блоков текста.
Метки обладают как стандартными свойствами, такими как Font Bold, Font Italic, Font Name, Font Size, Font Underline, Height, Left, Name, Top, Visible, Width, так и некоторыми другими, описанными ниже.
Alignment (выравнивание). Это свойство определяет, каким образом размещается название метки. По умолчанию свойство Alignment равно нулю, т.е. Left Justify, что выравнивает метку по левой границе. Прочие значения: 1 - Right Justify - выравнивание по правой границе и 2 - Center - выравнивание по центру.
Auto Size (автоподстройка размера). Если это свойство имеет значение True, размер поля метки автоматически подгоняется под размер текста, заданный свойством Caption. Если же свойство Auto Size соответствует False, метка сохраняет размер, установленный при проектировании, лишние символы длинного текста отсекаются.
Border Style (тип границ). Это свойство способно принимать всего два значения: 0 - контур поля метки отсутствует (устанавливается по умолчанию) и 1 - метка очерчивается одинарными линиями.
Enabled (доступ). Обычно равно True, а если присвоить False, текст метки поблекнет (станет серым) и обработка событий, связанных с действиями мышью, будет запрещена.
Объекты типа ōметкаö воспринимают события Click и DblClick так же, как и окна рисунков, изображений и формы.
2.1 Проект с prjFaces

Когда пользователь нажмет мышкой один раз на метке, то текст сообщения на ней изменится,
и на элементе imgFace появится грустная физиономия. Это может выглядеть примерно вот так:

После двойного щелчка пользователем мышкой на метке
картинка на элементе image должна смениться на другую.

Для того чтобы сделать такой проект, нужно обработать несколько событий. При загрузке формы нужно менять значение Caption метки. Составьте код для этого события:
Private Sub Form_Load( )
В коде для события Click на метке lblStatement должно меняться значение свойства Caption метки lblStatement и с использованием функции Load Picture загружаться соответствующая картинка на объекте imgFace. Составте этот код.
Private Sub lblStatement_Click( )
В коде для события DblClick на метке lblStatement должна с использованием функции Load Picture меняться картинка. Составьте этот код.
Private Sub lblStatement_DblClick( )
Используя все подходящие значения свойств метки, описанных в настоящем уроке, сделайте проект на компьютере, отладьте его.
3. Текстовые окна
![]()
Префикс в названии этих элементов управления ¢ txt.
Текстовые окна обладают следующими стандартными свойствами: Border Style, Enabled, Font Bold, Font Italic, Font Name, Font Size, Font Underline, Height, Left, Name, Top, Width, Visible.
Кроме стандартных свойств у текстовых окон есть те, что описаны ниже.
MaxLength (максимальная длина). По умолчанию это свойство имеет значение 0, т.е. в текстовое окно можно вводить любое количество символов. Если установить значение, не равное 0, Visual Basic ограничит возможность ввода до заданного количества символов.
Multiline (несколько строк). Чаще всего это свойство приравнивают False, что запрещает ввод более одной строки текста. Установив True, можно вводить по несколько строк, нажимая на клавишу <Enter> и продолжая набор текста с новой строки.
Scroll Bars (линейка прокрутки). Этому свойству можно присвоить 0, ¢ линеек прокрутки в текстовом поле нет; 1 ¢ появляется горизонтальная линейка прокрутки; 2 ¢ появляется только вертикальная линейка прокрутки; 3 ¢ видны обе линейки.
Text (текст). Программа распознает с помощью этого свойства, какой именно введен текст пользователем.
Событие Change (изменение). Сигнал об этом событии поступает в программу при изменении свойства text пользователем (при вводе нового текста) или программой, устанавливающей новое значение этого свойства. Обратите внимание, если вы набираете слово ½Здравствуй╗, сигнал о событии Change поступает десять раз по одному на каждую букву.
Событие Lost Focus (уход из фокуса). Это событие возникает при перемещении пользователем курсора ввода за пределы текстового окна или начале работы мышью над какими-нибудь другими объектами на форме. Проверять значение свойства Text эффективнее в процедуре обработки событий Lost Focus, а не Change.
Самый полезный метод, связанный с текстовыми окнами, - Set Focus, позволяющий установить курсор в выбранное текстовое окно. При создании формы с множеством текстовых окон этот метод применяют, чтобы привлечь внимание пользователя (фокус) к наиболее важному текстовому полю. Синтаксис данного метода следующий:
[объект.] SetFocus
3.1 Проект NoteBook
Сделаем проект ¢ аналог блокнота, который позволит выполнять простейшие операции редактирования (вырезку, правку и т.п.).
Откройте новый проект. Присвойте строку Блокнот свойству формы Caption и frmNoteBook свойству формы Name. Создайте на форме текстовое окно и установите для него следующие свойства:
Свойство |
Значение |
|
Name |
TxtNote |
Text |
Нет |
|
Multiline |
True |
|
Scroll Bars |
3 |

Форма frmNoteBook теперь должна быть примерно такой:
Текстовое окно поддерживает ввод и редактирование текста без всякого вмешательства с вашей стороны. Лишь запустите проект ¢ и работайте над текстом: вырезайте, копируйте и вставляйте с помощью стандартных для Windows комбинаций клавиш: Ctrl+x, Ctrl+c и Ctrl+v.
4. Линейки прокрутки
Горизонтальные и
вертикальные линейки прокрутки (scroll bar)
действуют совершенно одинаково.
![]()
![]()
Эти объекты позволяют узнавать о позиции движка (scroll box), кроме того контролировать диапазон действия линейки прокрутки и дискретность перемещения движка. Например, если вы с помощью линейки прокрутки программируете регулятор громкости, можно задать диапазон от 0 до 10 с шагом единица. Если вы с помощью линейки прокрутки, например, моделируете педаль газа в автомобиле, имеет смысл задать диапазон от 0 до 100 с ценой деления 5 единиц.
В панели элементов линейки прокрутки представлены следующими пиктограммами:
![]()
![]()
4.1 Свойства линеек прокрутки
Стандартные свойства, поддерживаемые объектами типа ½линеек прокрутки╗ включают: Enabled, Height, Left, Name, Top, Visible, Width. К их специфическим свойствам относятся LargeChange, Max, Min, SmallChange и Value.
Value (текущая позиция). Это свойство содержит число, которое отражает текущую позицию движка на линейке прокрутки. При изменении этого свойства программным путем Visual Basic перемещает движок в соответствующую позицию. Если значение свойства выходит за пределы, установленные свойствами Min и Max, сообщается об ошибке.
Max (максимум). Значение этого свойства может находиться в интервале от ¢32 768 до 32 767. Когда движок попадает в крайнюю правую или нижнюю позицию, это число присваивается свойству Value.
Min (минимум). Значение этого свойства может находиться в интервале от ¢32 768 до 32 767. Когда движок попадает в крайнюю левую или верхнюю позицию, это число присваивается свойству Value.
LargeChange (постраничное изменение). Это свойство определяет величину, которая добавляется или вычитается из значения свойства Value при щелчке внутри линейки прокрутки.
SmallChange (построчное изменение). Это свойство определяет величину, добавляемую или вычитаемую из значения свойства Value при щелчке на одной из стрелок, указывающих направление прокрутки и расположенных на концах линейки.
4.2 События, связанные с линейками прокрутки
К наиболее важным событиям, связанным с линейками прокрутки, относятся Scroll (прокрутка) и Change (изменение). Событие Scroll непрерывно генерируется при перемещении мышью движка по линейке. Событие Change возникает после изменения позиции движка. Таким образом, событие Scroll позволяет динамически отслеживать позицию движка на линейке прокрутки, а Change - определять его конечное положение.
Все ранее рассмотренные нами процедуры и методы не применимы к объектам типа ōлинейка прокруткиö
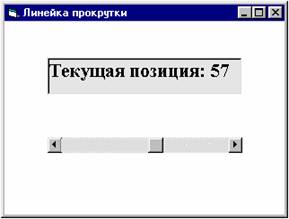
4.3 Проект, в котором мы понаблюдаем за работой линеек прокрутки
На пустую форму поместим поле метки и горизонтальную линейку прокрутки. В нашем проекте на метке должны отображаться значения, соответствующие свойству Value линейки прокрутки. При перемещении движка мы сможем увидеть изменения, происходящие с значением этого свойства.
Воспользуемся именами, которые дал Visual Basic форме, линейке прокрутки и метке по умолчанию, соответственно Form1, Hscroll1, Label1. Свойству Caption формы зададим значение Линейка прокрутки.

Свойству метки BorderStyle присвоим значение 1 ¢ Fixed Single, а ее свойство Caption приравняем пустой строке. Свойства горизонтальной линейки прокрутки зададим следующим образом.
Свойство |
Значение |
LargeChange |
10 |
Max |
100 |
Min |
0 |
SmallChange |
2 |
Теперь составим процедуру для линейки прокрутки события Change.
Sub Hscroll1 Change( )
Label1.Caption = Str$(HScroll1.Value)
Так как свойство метки Caption способно воспринимать только строковые значения, придется с помощью функции Str$ преобразовывать величину HScroll1.Value в строку.
Теперь сделаем код для обработки события Scroll линейки прокрутки.
Sub Hscroll1_Scroll( )
Label1.Caption =öТекущая позиция:ö+ Str$(HScroll1.Value)
Запустите свой проект. При щелчках на серой области
линейки прокрутки,
значения, отображаемые строкой метки, буду изменяться с шагом в 10 единицы,
а при щелчках стрелок на концах линейки ¢ с шагом в 2 единицы.
Перемещая движок мышью,
можно изменять значения позиции,
показываемое на метке с произвольной дискретностью, а не только 2 или 10.
Процедура обработки события Scroll непрерывно обновляет
строку метки при перемещении движка.

Закончите работу с проектом.
5. Таймеры
![]()
Элемент управления таймер (timer) - это объект, способный инициировать события через регулярные промежутки времени. Таймер программируют присвоением определенных значений (в миллисекундах) свойству interval; тем самым задают периодичность возникновения событий, связанных с таймером.
5.1 Свойства и события таймера
Стандартные свойства таймеров Name и Enabled. Самое важное свойство объектов этого типа Interval. Интервал (в мс) между двумя событиями может принимать любые значения в диапазоне от 0 до 65535. Интервал, равный нулю, отключает таймер. Если вам нужно, чтобы события от таймера возникали n раз в секунду, то для подсчета значений свойства Interval можно пользоваться формулой 1000/n. Например, чтобы система генерировала события таймера 2 раза в секунду, в свойство Interval надо записать число 500 (т.е. 1000/2).
Когда доступ к таймеру разрешен, событие Timer генерируется через равные промежутки времени.
5.2 Проект Metronome
В этом проекте на основе двух объектов ¢ таймера и линейки прокрутки ¢ создается модель метронома.
На форме в новом проекте поместим горизонтальную линейку прокрутки и таймер. У левого конца линейки прокрутки разместите метку, введите в ее свойство Caption строку Медленно. Аналогичную метку вставьте у правого конца линейки и определите ее свойство Caption как строку Быстро. Свойство Name формы, таймера и линейки прокрутки оставим данное по умолчанию этим элементам Visual Basic, соответственно Form1, Timer1, Hscroll1. Свойству Caption формы присвойте значение Метроном. Вот приблизительно что у вас должно получиться:

Установите свойство таймера Interval на значение 1000. Присвойте следующие значения свойствам горизонтальной линейки прокрутки:
|
Свойство |
Значение |
|
LargeChange |
100 |
|
Max |
300 |
|
Min |
1500 |
|
SmallChange |
25 |
|
Value |
1000 |
Теперь составим процедуру Change для линейки прокрутки, которая должна синхронизировать таймер с линейкой прокрутки.
Privat Sub Hscroll1_Change( )
Timer1.Interval = Hscroll1.Value
End Sub
Вторая процедура Timer для объекта таймер должна формировать ½удары╗ метронома (динамик вашего компьютера будет издавать сигналы ½бип╗).
Private Sub Timer1_Timer( )
Beep
End Sub
После запуска проекта метроном отсчитывает 1 такт в секунду. Перемещение движка по линейке изменяет частоту звучания метронома.
17. Задания
а). Выберите тему для проекта, описанного в пункте 1.4 настоящего занятия и выполните его. Интересные проекты обязательно будут размещены на сервере.
б). Выполните проект, описанный в пункте 2.1 настоящего занятия. Картинки тематически могут быть другие, но обязательно обрабатывайте события Click и DblClick метки и меняйте в коде значения свойства Caption метки, используйте описанные в пункте 2 свойства метки. Интересные проекты будут размещены на сервере.